Your shopping cart is empty!
Welcome visitor you can login or create an account.
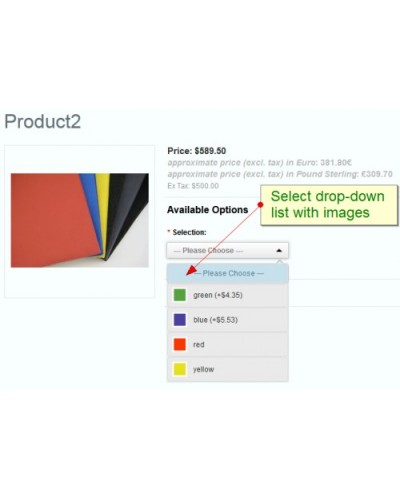
Drop-down lists with images
Price: $0.00
Qty:
- OR -
Add to Wish List
Add to Compare
Add to Compare
Drop-down lists with images
For a user guide, tips and limitations for OCMOD installations go to
ocextensions.co.uk OCMOD user guide
Overview
~~~~~~~
As the HTML "option" element does not take css styles across all browsers a solution to including images within this element is to change the "option" tag to a "li" tag.
This jQuery widget does this very elegantly and simply.
Allowing you to make drop-down lists look good with or without images.
Background
~~~~~~~~~~
"ddSlick" is a light-weight jQuery plugin that allows the creation of a custom drop-down lists with images and description, developed by Prashant Chaudhary and branched by PC & Robert E. McIntosh.
Installation
~~~~~~~~
This is an OCMOD extension, please read installation instructions included with downloaded. While it is straightforward to install this widget, it does need a certain amount of tweaking, depending on OC version and layout designs, so a basic knowledge of javascript, css and php is essential.
Demo
~~~~
ocextensions.co.uk
ANOTHER FREE EXTENSION FROM OCEXTENSIONS
No support can be given for Journal or Mijo themes.
In accordance with OpenCart extension policy (read here), support for extensions or modules developed by ocextensions will be answered only through the 'Support' page of ocextensions.co.uk. Comments, ideas and suggestions are of course welcome in the Comments section below but be aware that support questions will not be answered and deleted.
ocextensions.co.uk OCMOD user guide
Overview
~~~~~~~
As the HTML "option" element does not take css styles across all browsers a solution to including images within this element is to change the "option" tag to a "li" tag.
This jQuery widget does this very elegantly and simply.
Allowing you to make drop-down lists look good with or without images.
Background
~~~~~~~~~~
"ddSlick" is a light-weight jQuery plugin that allows the creation of a custom drop-down lists with images and description, developed by Prashant Chaudhary and branched by PC & Robert E. McIntosh.
Installation
~~~~~~~~
This is an OCMOD extension, please read installation instructions included with downloaded. While it is straightforward to install this widget, it does need a certain amount of tweaking, depending on OC version and layout designs, so a basic knowledge of javascript, css and php is essential.
Demo
~~~~
ocextensions.co.uk
ANOTHER FREE EXTENSION FROM OCEXTENSIONS
No support can be given for Journal or Mijo themes.
In accordance with OpenCart extension policy (read here), support for extensions or modules developed by ocextensions will be answered only through the 'Support' page of ocextensions.co.uk. Comments, ideas and suggestions are of course welcome in the Comments section below but be aware that support questions will not be answered and deleted.
| Version | |
| Versions | 2.0.2.0, 2.0.3.1, 2.1.0.1 |
Write a review
Your Name:Your Review: Note: HTML is not translated!
Rating: Bad Good
Enter the code in the box below: